清除 firefox浏览器中输入框显示红边框的解决办法
本文共 506 字,大约阅读时间需要 1 分钟。
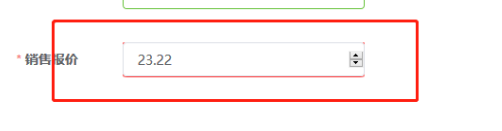
最近项目中发现写的页面对兼容firefox有些奇怪的样式,比如下面这个输入框当输入数字内容后他会有一个红色的框Firefox中,原来是如果一个表单控件具有required属性,那么当这个控件失效时会自动被Firefox加上一圈粉红色的边框,极其难看,无法实现各个浏览器统一,尤其是当你将这个控件设置了不显示某些边框线的时候,要去除Firefox给有required属性的表单控件添加的边框,只需要添加一句CSS代码即可。

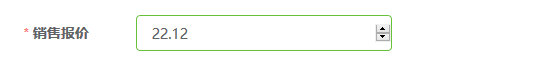
添加下列代码以后,具有required属性的input和textarea将不再自动添加粉红色边框(其实是盒子阴影)。
input, textarea, select { appearance: none !important; -moz-appearance: none !important; outline: none !important; -moz-outline: none !important; box-shadow: none !important; -moz-box-shadow: none !important; } 这样显示结果就可以了,工作中的小问题,随笔一记:)
这样显示结果就可以了,工作中的小问题,随笔一记:) 转载地址:http://lgzsi.baihongyu.com/
你可能感兴趣的文章
Ubuntu上Lamp的搭建
查看>>
Android内核解读-Android系统的开机启动过程
查看>>
Android内核解读-应用的安装过程
查看>>
Android Binder机制浅析
查看>>
killall & killall -9
查看>>
linux top %VSZ含义
查看>>
gcc 编译顺序问题
查看>>
基于flask的在线笔记共享管理系统【10】(密码加密passlib)
查看>>
操作系统知识点总结(22考研408)【1--绪论】
查看>>
Cygwin模拟器安装及案例使用
查看>>
操作系统模拟实验
查看>>
Spring-Cloud-Finchley | 服务注册与发现 Eureka
查看>>
Spring-Cloud-Finchley | 负载均衡 RestTemplate+Ribbon
查看>>
Spring-Cloud-Finchley | 声明式服务调用 Feign
查看>>
Spring-Cloud-Finchley | 熔断 Hystrix
查看>>
Spring-Cloud-Finchley | 路由网关 Zuul
查看>>
Spring-Cloud-Finchley | 配置中心 Config
查看>>
Kong 网关 | 快速安装与入门
查看>>
PostgreSQL 安装与入门
查看>>
Kong 网关 | Rate Limiting 限流
查看>>